Role: UX Researcher & Designer
Teammates: Jessica Ye, Clark Saba
Dates: 2021
Teammates: Jessica Ye, Clark Saba
Dates: 2021
Sustainable design
Redefining Figma to promote sustainable design practice
Designers are complicit in the environmental impact of the products and services we develop. To address this, my grad school classmates and I conceptualized a project that leverages Figma as a platform to educate designers on sustainable design. Our goal was to integrate sustainability into the design process, making evaluation preventative rather than corrective, by addressing potential environmental harms during the design process.

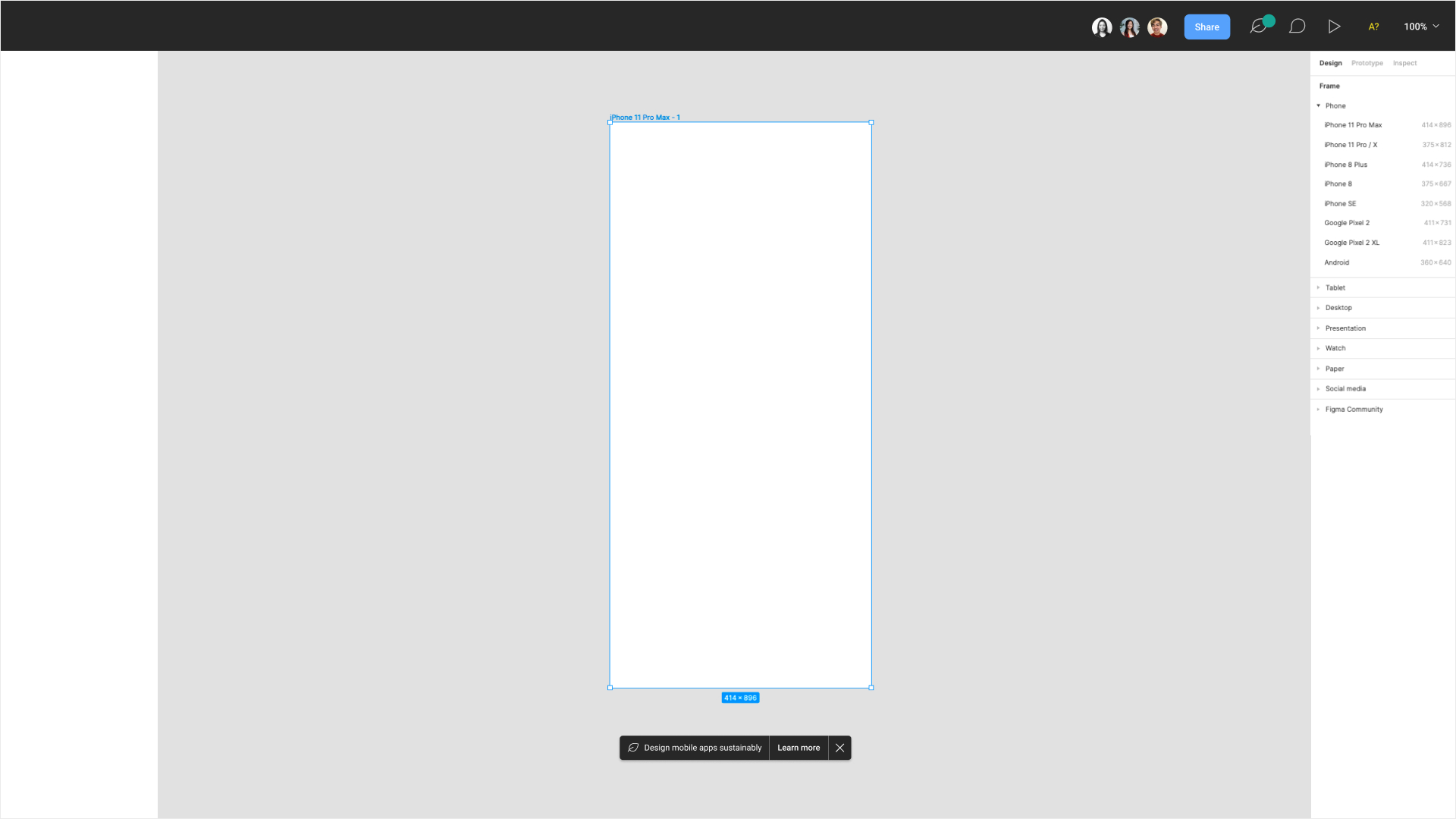
︎︎︎ DISCOVERY / Feature introduction: Upon launching a new file, designers see an info dialog promoting Figma’s new sustainability features. This design leverages a common pattern used by Figma to announce and promote new features.

︎︎︎ GETTING STARTED / Selecting a preset for a specific device or screen size in the right side panel creates the appropriately sized frame onto the main canvas. For our design intervention, we leveraged this signal from the user to push a notification at the bottom of the canvas that links to guidelines for how to design for sustainability for that chosen preset.


︎︎︎ GETTING STARTED / (Left) Close-up of notification; (Right) Sustainability documentation on the Figma site for that selected form factor

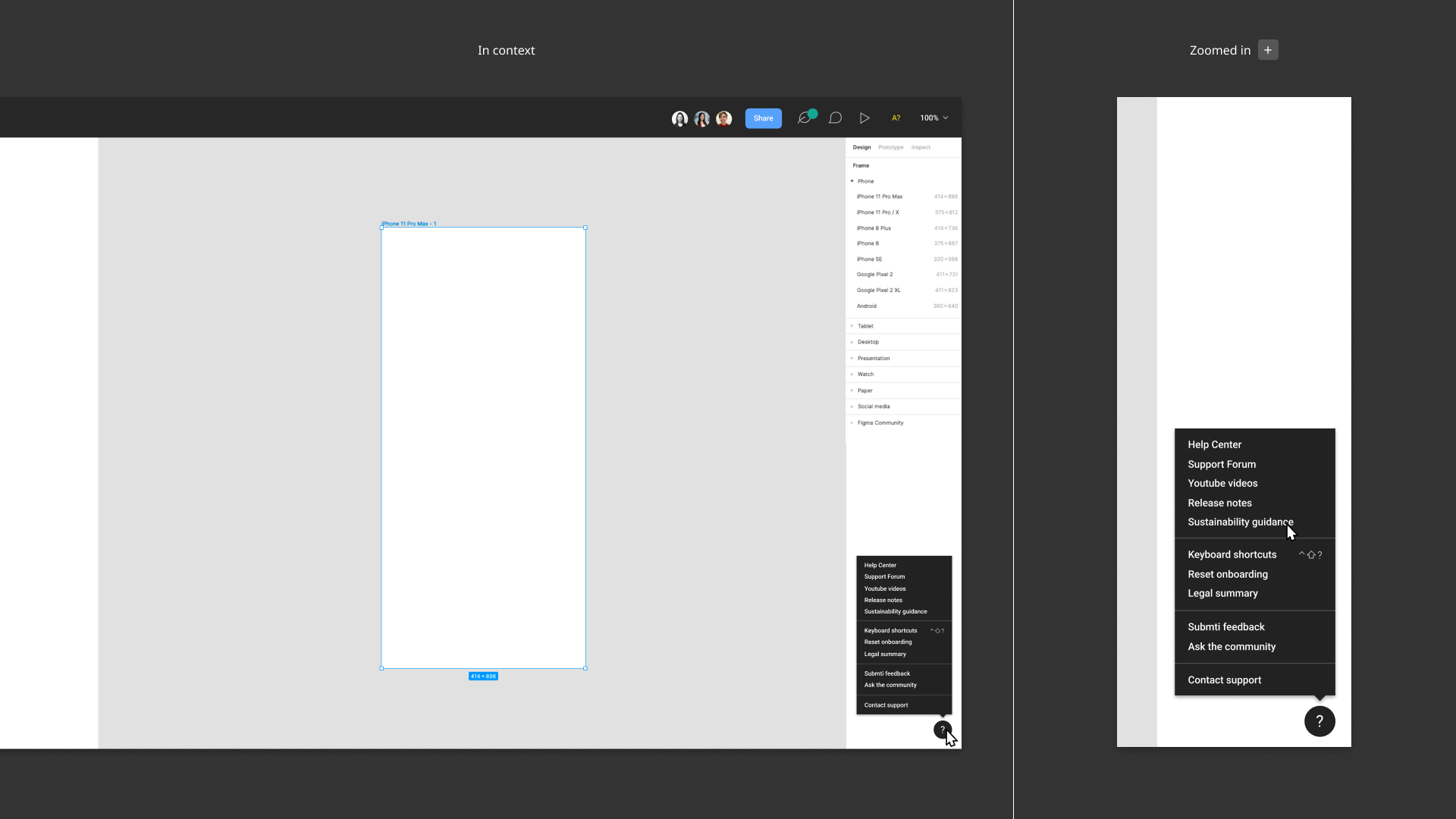
︎︎︎ GETTING STARTED / Should the designer dismiss that notification and want to find it again later, then can always access that documentation through the Help & Resources entrypoint at the bottom right corner of the app window.

︎︎︎ DURING THE DESIGN PROCESS / Relevant sustainability tips are contextually embedded into the designs while working in Figma, nudging designers to consider more sustainable tactics, like using 2 fonts or less, smaller file sizes and images...etc. The entrypoint to these tips live in the top toolbar. They are intentionally designed to be non-invasive; showing up only if the designer would like to see it.

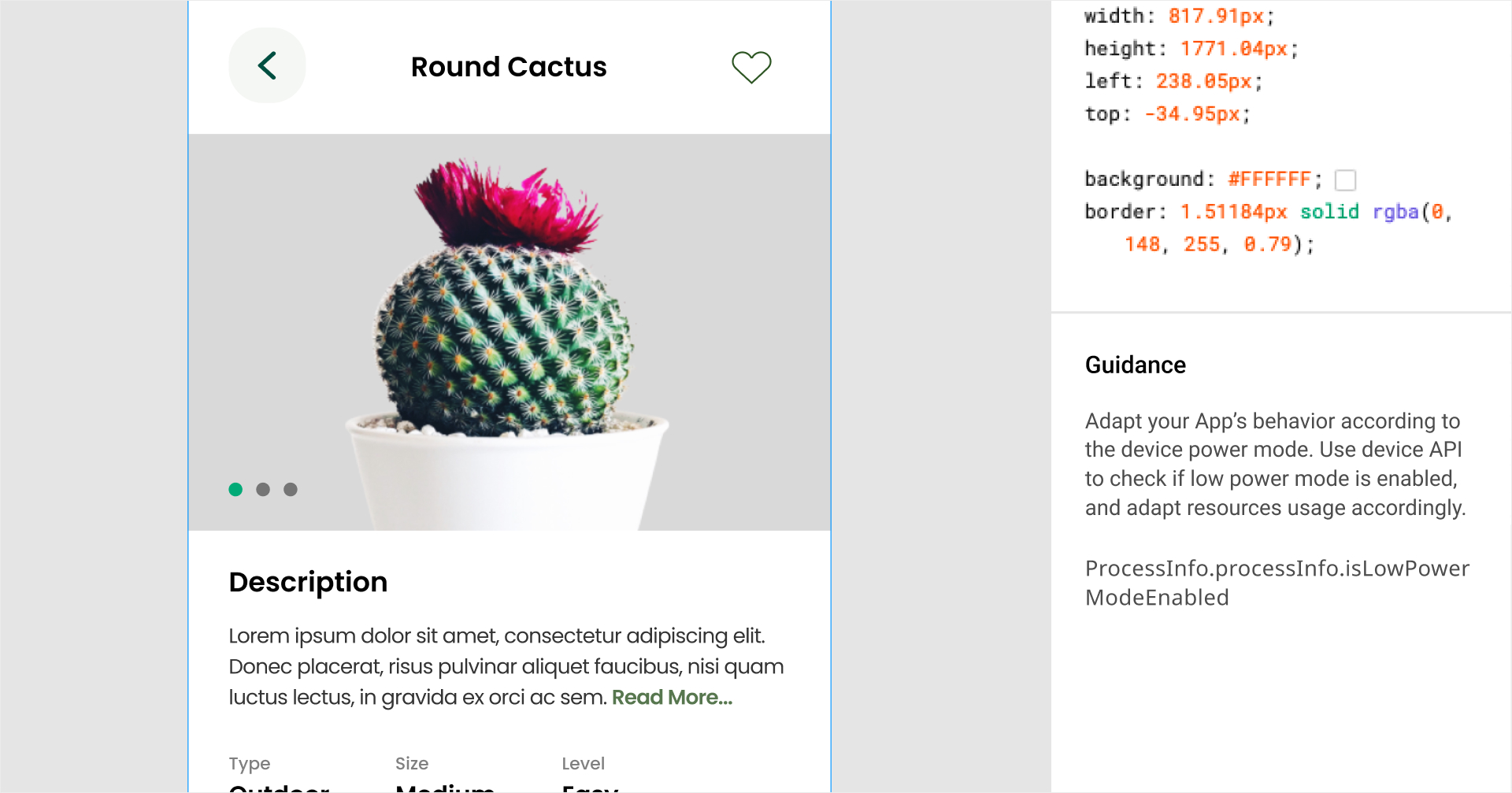
︎︎︎ IMPLEMENTATION / In Figma, the design tab on the right side panel lets you view and adjust the properties of the selected object or design.

︎︎︎ IMPLEMENTATION / In this intervention, we integrated sustainability guidance into the controls for these properties. In the example above, when a specific frame is selected on the canvas, the designer sees an alert that the images used in this screen are bigger than it needs to be for this form factor. Instead of navigating to a separate app or site, designers can optimize their images within the tool itself with a click of a button, coupling education with immediate action.

︎︎︎ IMPLEMENTATION / In the same panel, we can navigate to the inspect tab where we can surface recommendations and code for implementing those designs in a sustainable way. Example guidance include ways to optimize the loading speed of pages (e.g. enable browser caching) or algorithms, programming languages, APIs, and libraries you can draw on to minimize carbon emissions.